Applebot is the web crawler for Apple. Products like Siri and Spotlight Suggestions use Applebot.
- Apple Safari Update For Mac
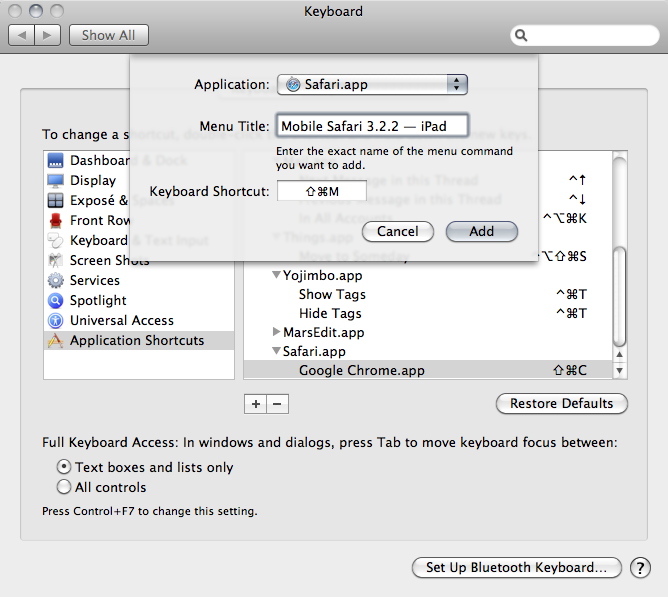
- User Agent For Mac Safari Mac
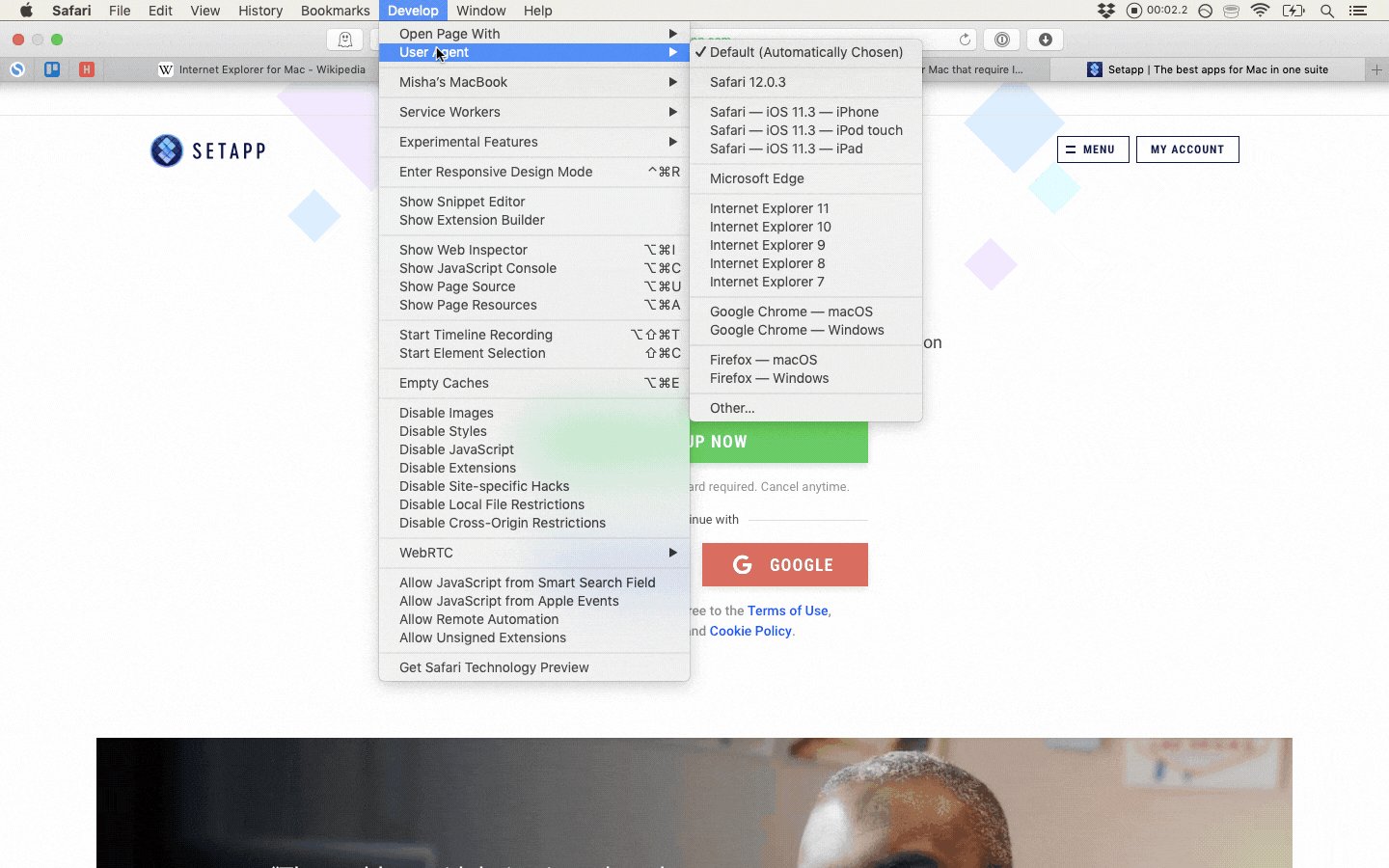
- Iphone Safari User Agent
- User Agent For Mac Safari Settings
Safari is the best way to see the sites on iPhone, iPad, and Mac. Thanks to blazing-fast performance and industry-leading energy efficiency, hundreds of millions of users enjoy exploring the web with Safari. Take advantage of powerful new features, advanced developer tools, and cutting edge technologies in Safari to deliver the best-in class websites and apps. We built Safari to be the best browser for your Mac, iPhone, and iPad. Built-in privacy features keep your browsing your business. You can stream and search smarter with handy tools that help you save, find, and share your favorite sites. Apple Pay in Safari lets you shop safely and simply.
- The UA in Chrome for iOS is the same as the Mobile Safari user agent, with CriOS/ instead of Version/. Here’s an example of the Chrome UA on iPhone: Mozilla/5.0 (iPhone; CPU iPhone OS 103 like Mac OS X) AppleWebKit/602.1.50 (KHTML, like Gecko) CriOS/56.0.2924.75 Mobile/14E5239e Safari/602.1.
- Since on iPadOS User Agent in Safari is same as on MacOS Catalina, what is recommened way to distinguish OS on server side? IPadOS: Safari: Mozilla/5.0 ( Macintosh; Intel Mac OS X 1015 ) AppleWebKit/605.1.15 (KHTML, like Gecko) Version/13.0 Safari/605.1.15.
Identifying Applebot
Traffic coming from Applebot is identified by its user agent, and reverse DNS shows it in the *.applebot.apple.com domain, originating from the 17.0.0.0 net block.
Verifying that traffic is from Applebot
In macOS, the host command can be used to determine if an IP address is part of Applebot. These examples show the host command and its result:
The host command can also be used to verify that the DNS points to the same IP address:
Verifying Applebot user agent
The user-agent string contains ”Applebot” and other information. This is the format:
Examples for desktop:
Examples for mobile:
Customizing robot.txt rules
Applebot respects standard robots.txt directives that are targeted at Applebot. In this example, Applebot doesn't try to crawl documents that are under /private/ or /not-allowed/:
If robots instructions don't mention Applebot but do mention Googlebot, the Apple robot will follow Googlebot instructions.
Rendering and robot rules
Applebot may render the content of your website within a browser. If javascript, CSS, and other resources are blocked via robots.txt, it may not be able to render the content properly. This includes XHR, JS, and CSS that the page might require.
In order for Applebot to index the best content for the page, make sure that everything needed for a user to render the page is available to Applebot. Microsoft remote desktop for mac download dmg. Alternatively, make sure that the website renders cleanly, even if all of the resources are not available. This is often referred to as graceful degradation.
Customizing indexing rules for Applebot
Applebot supports robots meta tags in HTML documents. To specify robots rules in meta tags, put the tags in the <head> section of the document, like this:
Applebot also supports the following directives:

- noindex: Applebot won't index this page, and it won't appear in Spotlight or Siri Suggestions.
- nosnippet: Applebot won't generate a description or web answer for the page. Any suggestions to visit this URL will only include the page's title.
- nofollow: Applebot won't follow any links on the page.
- none: Applebot won't index, snippet, or follow links on the page, as described above.
- all: Applebot provides the document for suggestions and snippets the contents so that a short description of the page can appear next to a representative image. Applebot may follow links on the page to provide more suggestions.
To put multiple directives in a single meta tag, use a comma-separated list or multiple meta tags. Examples: Winzip for mac os sierra.
About search rankings
Apple Search may take the following into account when ranking web search results:
- Aggregated user engagement with search results
- Relevancy and matching of search terms to webpage topics and content
- Number and quality of links from other pages on the web
- User location based signals (approximate data)
- Webpage design characteristics
Search results may use the above factors with no (pre-determined) importance of ranking. Users of Search are subject to the privacy policy in Siri Suggestions, Search & Privacy.
Contact us
If you have questions or concerns, please contact us at applebot@apple.com.
Safari is the best way to see the sites on iPhone, iPad, and Mac. Thanks to blazing-fast performance and industry-leading energy efficiency, hundreds of millions of users enjoy exploring the web with Safari. Take advantage of powerful new features, advanced developer tools, and cutting edge technologies in Safari to deliver the best-in class websites and apps.
Apple Pay on the Web
Give customers an easy and secure way to make purchases in Safari 10 or later. Apple Pay allows customers to quickly pay without entering payment, shipping, or contact information on supported websites from their Mac, iPhone, or iPad. Because card numbers aren’t used and every transaction is confirmed with a fingerprint or passcode, Apple Pay is more secure than accepting credit and debit cards.
Picture in Picture
Now users can keep an eye on web video while they multi-task on Mac. Picture in Picture lets users float a video window from Safari over their desktop or full-screen app. Users can play video in any corner of their desktop and resize the window to see more or less of what’s behind it. The window stays put even if they switch desktop spaces. The default HTML5 video player in Safari automatically supports Picture in Picture. Mac os x lion download iso for intel pc. And if you use a custom video player, it’s easy to add a Picture in Picture control using the JavaScript presentation mode API.

Safari Extensions on the Mac App Store
The new Extensions category on the Mac App Store showcases Safari extensions, with editorial spotlights and top charts to help users discover and download great extensions from the developer community. Use Xcode to develop your extensions, with the option to get started using App Extension templates, and implement new capabilities using powerful native APIs and familiar web technologies. Xcode 12 supports the popular WebExtension API and includes a porting tool to make it easy to bring your extensions to Safari. And if you’ve already developed an app, you can give users access to your app’s functionality and content, right in Safari.
Apple Safari Update For Mac
HTML5 and Legacy Plug-ins on macOS
To deliver faster load times, better battery life, and stronger security, Safari is optimized for HTML5, and will load this content whenever it is available. For websites that use proprietary formats, Safari supports the use of plug-ins such as Flash. In Safari 10, plug-ins are supported for websites where HTML5 is unavailable and may be enabled by users for each individual website. Users can choose to enable plug-ins for one session or every time they visit a specific website. For frequently-visited websites, enabled plug-ins will remain active. For infrequently-visited websites, plug-ins will be disabled.
Content Blockers on macOS
User Agent For Mac Safari Mac
If you previously created Content Blockers for Safari on iOS, you can easily bring them to macOS. You’ll be able to distribute and sell Content Blockers through the Mac App Store. Just like the new Safari Extensions, Xcode makes it easy to create Content Blockers using App Extension templates.

Autoplay and Inline Video on iOS
To help users easily discover your video content, you can now autoplay videos and play them inline with other content on your webpages on all iOS devices. Safari supports autoplay on iOS devices for videos without sound, keeping down the number of distractions on the web.

Iphone Safari User Agent
Split View in Safari on iPad
Users can now view two websites at the same time on their iPad using Split View. Responsive Design Mode makes it easy to see how your websites will render in this view — just tap the iPad preview until it turns into a Split View.
Safari Technology Preview

User Agent For Mac Safari Settings
Download Safari Technology Preview to get a sneak peek at upcoming web technologies in macOS and iOS and experiment with them in your websites and extensions.
